Bodoni Typeface Research
Today has been spent looking at the history of the Bodoni Typeface. So far, I found that the Bodoni typeface is one of the oldest typeface designs that I'm researching so far. The typeface was created by an Italian engraver known as Giambattista Bodoni in 1798.
According to my research, the Bodoni typeface "drew upon the influences of the older serif Baskerville face to produce a font which was seen as being more pleasing on the eye." Another source I used as research mentioned, "Bodoni drew inspiration from elements of the English typeface Baskerville and the French typeface Didot, with the result widely-regarded as one of the most influential and easily-recognized typefaces in history".
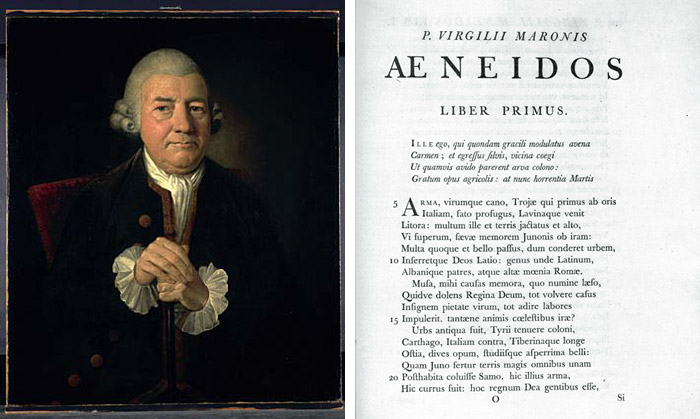
Here's an image of what the older Baskerville typeface (and the Didot typeface) looked like before Giambattista recreated it. Bodoni was interested in recreating the typeface and making it look more aesthetically pleasing and useful.
According to my research, the Bodoni typeface "drew upon the influences of the older serif Baskerville face to produce a font which was seen as being more pleasing on the eye." Another source I used as research mentioned, "Bodoni drew inspiration from elements of the English typeface Baskerville and the French typeface Didot, with the result widely-regarded as one of the most influential and easily-recognized typefaces in history".
Here's an image of what the older Baskerville typeface (and the Didot typeface) looked like before Giambattista recreated it. Bodoni was interested in recreating the typeface and making it look more aesthetically pleasing and useful.
Here's an image of Bodoni's typeface design. At first glance, I didn't notice a difference between the two typeface designs, Baskerville and Bodoni. It wasn't until I did some further analysis and research that is I discovered their differences and similarities.
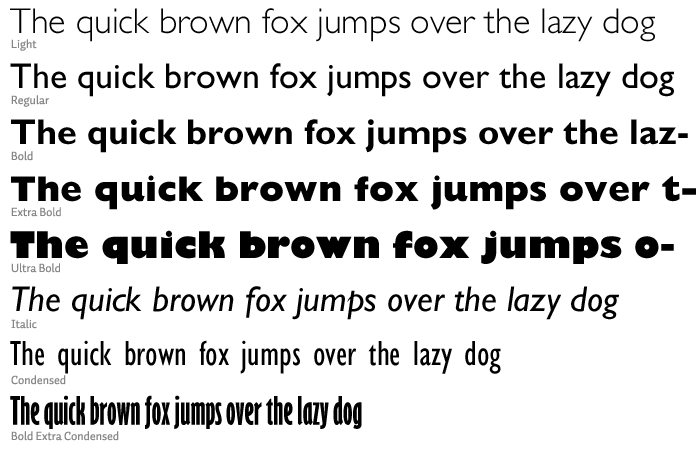
Whilst researching I discovered an image showing the difference between the two designs. Looking at this image, you can see that Bodoni's design is a lot more defined and sharp. Most of his letters have pointed tales and look thinner in some areas.
 "His type was characterised by a severe simplicity. In his influential Manuale Tipografico of 1818, he laid down the four principles of type design 'from which all beauty would seem to proceed', which were: regularity, cleanness, good taste, and charm." I found this quote on a site that described why he decided to create such a clean and simple typeface. According to most of the research I've done, Bodoni's design is known as a modern typeface.
"His type was characterised by a severe simplicity. In his influential Manuale Tipografico of 1818, he laid down the four principles of type design 'from which all beauty would seem to proceed', which were: regularity, cleanness, good taste, and charm." I found this quote on a site that described why he decided to create such a clean and simple typeface. According to most of the research I've done, Bodoni's design is known as a modern typeface.
"his design held sway throughout the 19th century. In 1907, Morris Fuller Benton recut Bodoni (BT) which is still in use today"