HAND TO HAND
As I mentioned before we've finally settled on a name for our fictional company and that is "Hand To Hand". I've been struggling to conjure up some basic ideas for this company. Drawing is not my forte, so having to incorporate a hand image into the logo has definitely been slowing me down. Luckily I'm surrounded by some very helpful members in my graphics group. Someone stumbled across a few images on leaflets on the floor and kindly took pictures and sent them to me. Here are the images I was sent.

 I'm thinking of creating logos that are similar to these but I'm trying to avoid creating anything too cliché and obvious. A hand based logo can quite easily end up looking very bland or go the opposite direction and look too complex. I want to create a series of initial ideas with hand images just so I at least have an idea of what I want. I've been looking back at my research of Barney Bubbles work and so far, I haven't thought of anyway to incorporate his designs into my work. Instead, I've just gone ahead and drawn up a few ideas of my own but so far, I'm only pleased with a few of them. Here's an image of some of the ideas I may take into consideration for my final logo.
I'm thinking of creating logos that are similar to these but I'm trying to avoid creating anything too cliché and obvious. A hand based logo can quite easily end up looking very bland or go the opposite direction and look too complex. I want to create a series of initial ideas with hand images just so I at least have an idea of what I want. I've been looking back at my research of Barney Bubbles work and so far, I haven't thought of anyway to incorporate his designs into my work. Instead, I've just gone ahead and drawn up a few ideas of my own but so far, I'm only pleased with a few of them. Here's an image of some of the ideas I may take into consideration for my final logo.
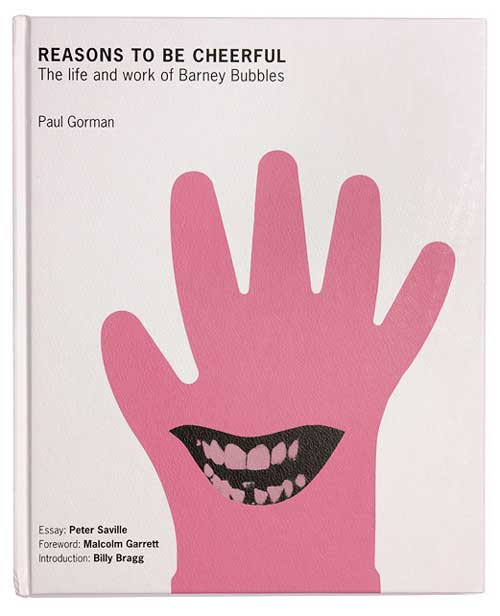
Although, I was finding it difficult to incorporate some of Barney Bubbles work into my own, I later found an image of one of his logos. The logo was a simple typography based logo with a thick boarder. The last two logos you see in my image are some ideas of my own that I created after using Bubbles logo as inspiration. Here's an image of Bubbles logo I used.
















.jpg)







